一、网站内部性能重点优化细节方向:
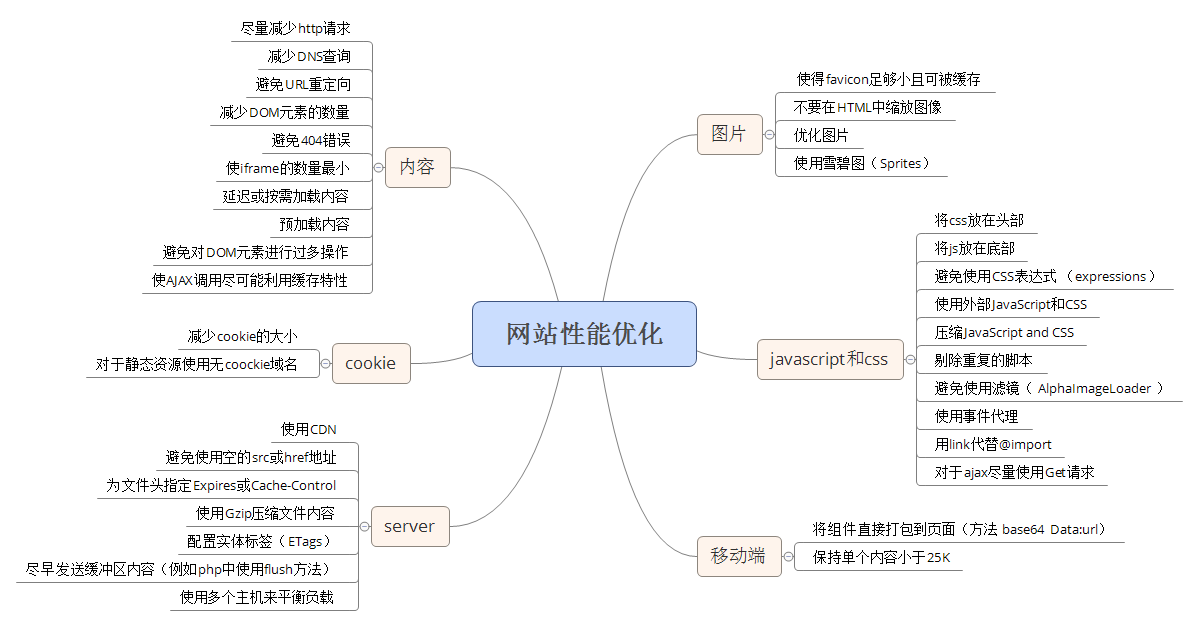
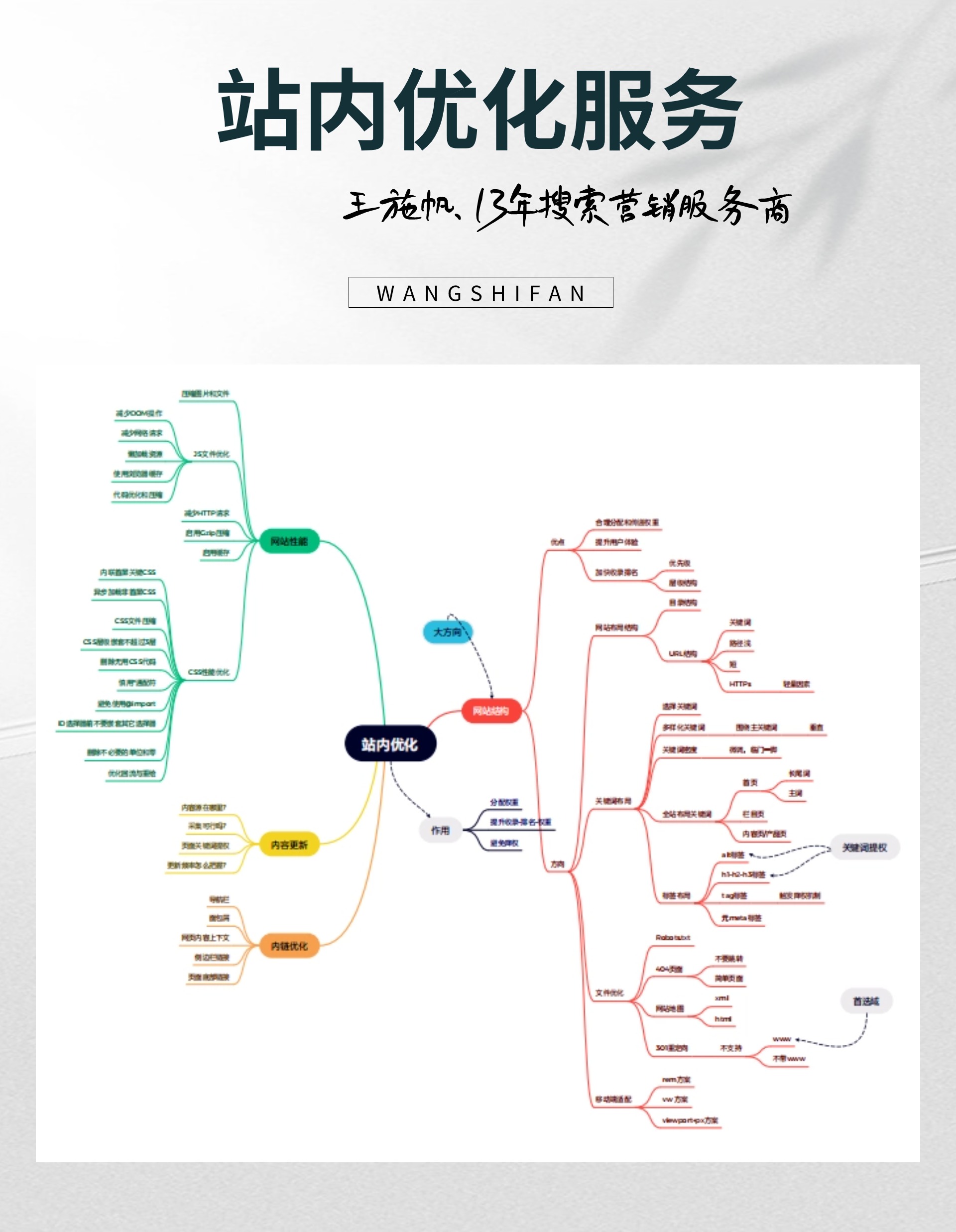
下图是我根据雅虎的工程师团队给出的35项建议分类而制作的思维导图:(非常有用,建议收藏!)

更大图片,请点击:http://www.wangshifan.com/zb_users/upload/2016/11/201611301480517331140836.png
二、网站性能优化工具推荐
1、YSlow
我们可以使用YSlow 来测试我们网站的性能。它的使用方法是在浏览器上安装插件或者如果不想使用插件的话可以使用Bookmarklet书签(其实就是把js立即执行函数放在书签中)的方法(采用Bookmarklet书签的方法只能针对http协议的网站生效,对于https协议不能生效);
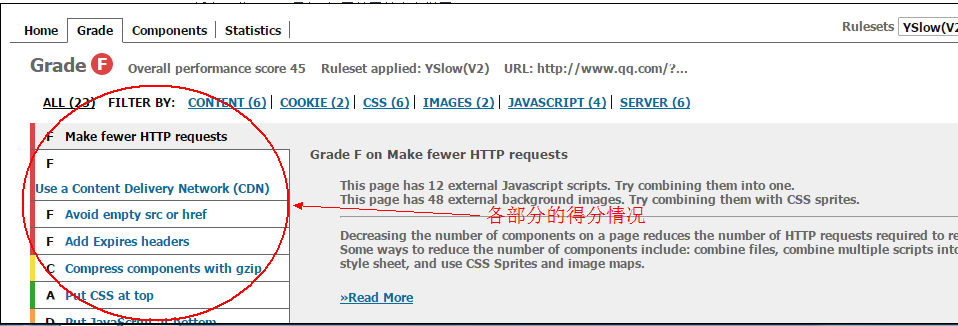
下图是我用它来测试qq.com网站的性能情况,

YSlow统计了23项建议各部分的得分情况,并给出了详细的解释;
当然它还给出了网站的总体得分,好吧。。。qq.com得了最低等级---F等级。当然这只是一个参考而已,不是绝对的,毕竟qq.com是一个超大型的门户网站,它需要考虑很多种情况,YSlow制定的一些评分机制并不能完全适用它,但是里面的部分建议项我们还是可以参考下的。
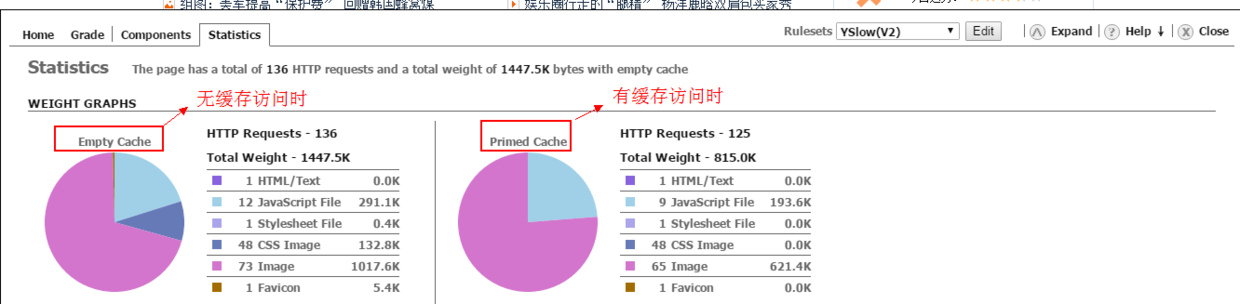
我们可以通过YSlow来看看qq.com的资源分布情况:

通过上图我们可以很直观的看到,当无缓存状态访问qq.com时,所有文件加起来有1447.5K大小,其中图片占大头,其总共占1017.6K;访问qq.com时总共有 136 条HTTP 请求在这里也统计出来了。
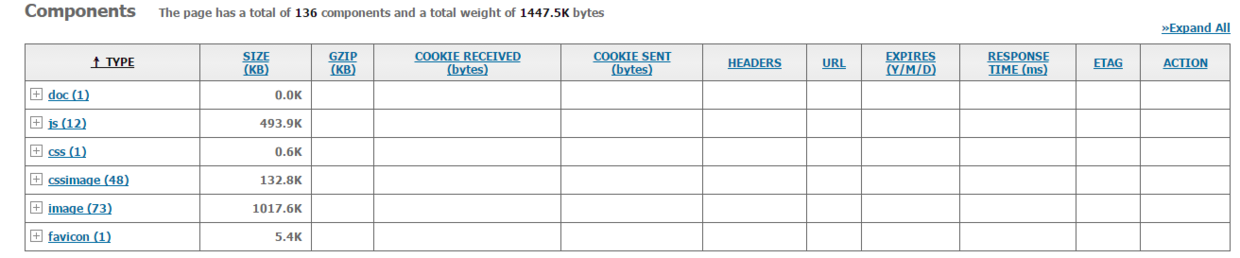
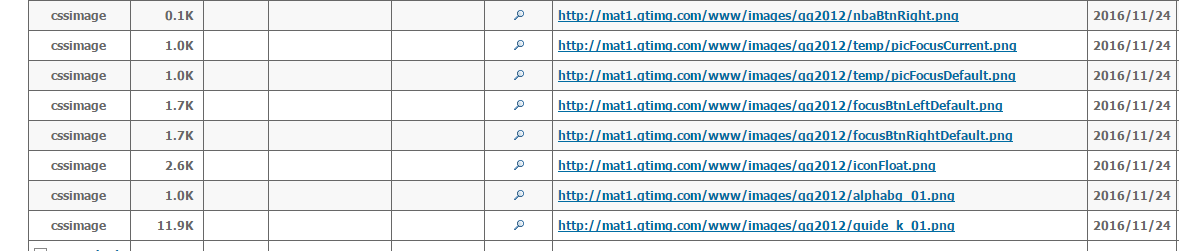
另外YSlow还帮我们统计了js、css及图片等数量:
 我们可以看到qq.com此时js有12个,图片有121个等等数据,并且我们可以很方便的查看及访问里面的资源。
我们可以看到qq.com此时js有12个,图片有121个等等数据,并且我们可以很方便的查看及访问里面的资源。

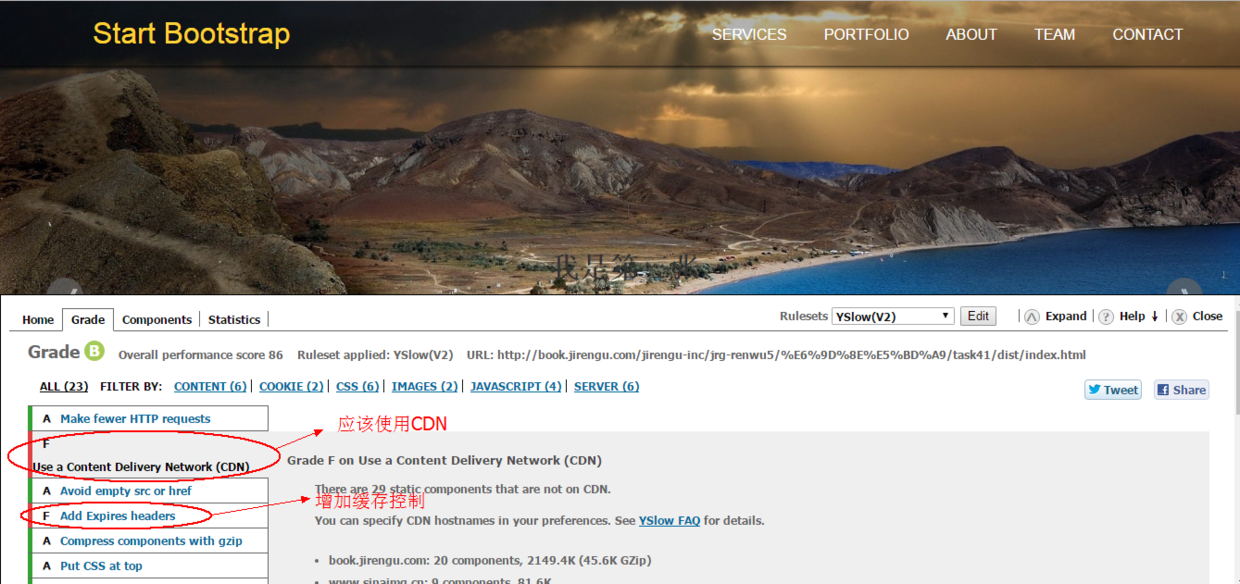
可以看到我之前做的那个网站:
1、两项被给了F等级:
 它给的建议是:
它给的建议是:
a、应该使用CDN;b、应该增加缓存操作;
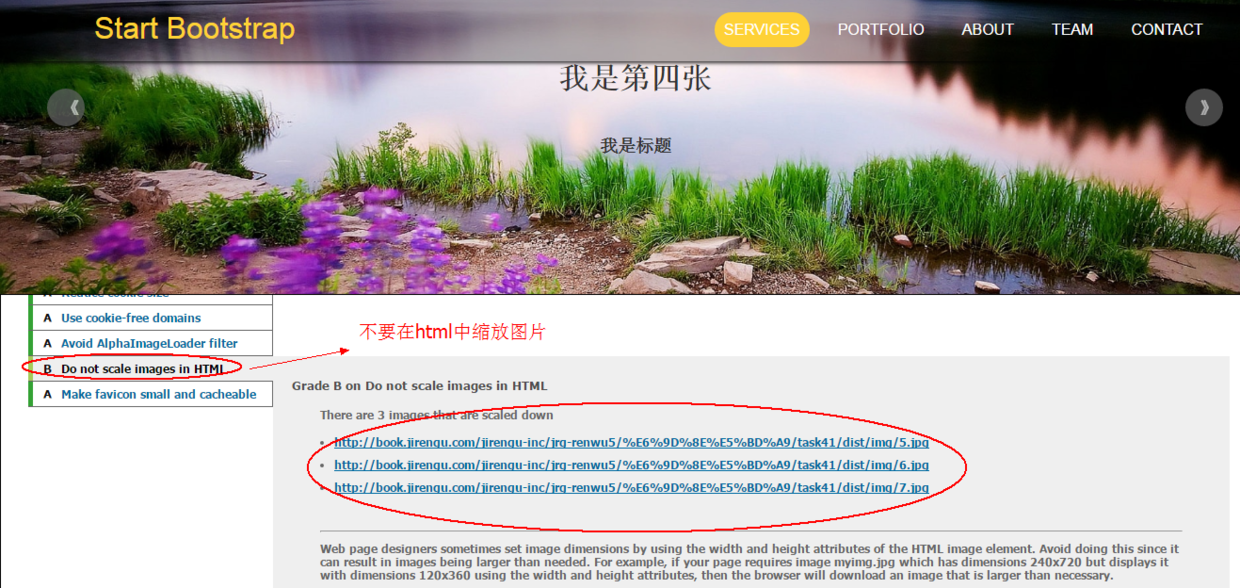
2、一项给了B等级:

它给的建议是:不要在html中缩放图片;(我确实在里面缩放了图片:图片原本是225px.225px,我设置成了200px.200px)
通过以上介绍我们可以看到YSlow能够很直观展示我们需要的一些网站性能优化的数据及提供一些可参考的建议,它对网站的性能优化分析很有帮助。
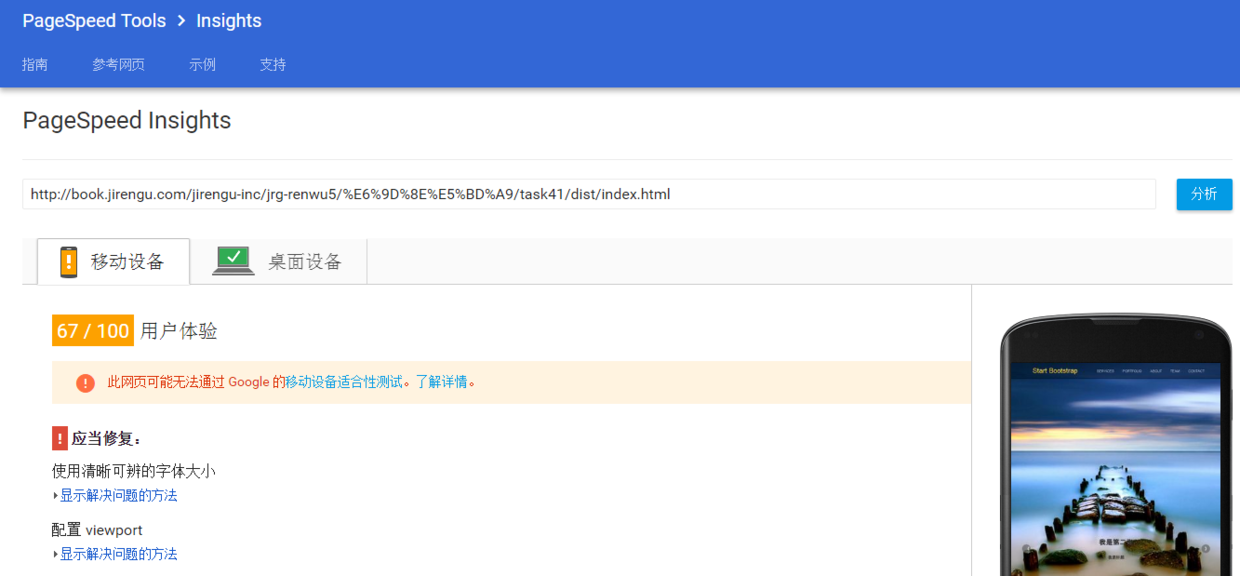
2、PageSpeed Insights
谷歌的PageSpeed Insights ,它是先分析网页的内容,然后提供关于如何提升网页加载速度的建议。
使用网址:https://developers.google.com/speed/pagespeed/insights/
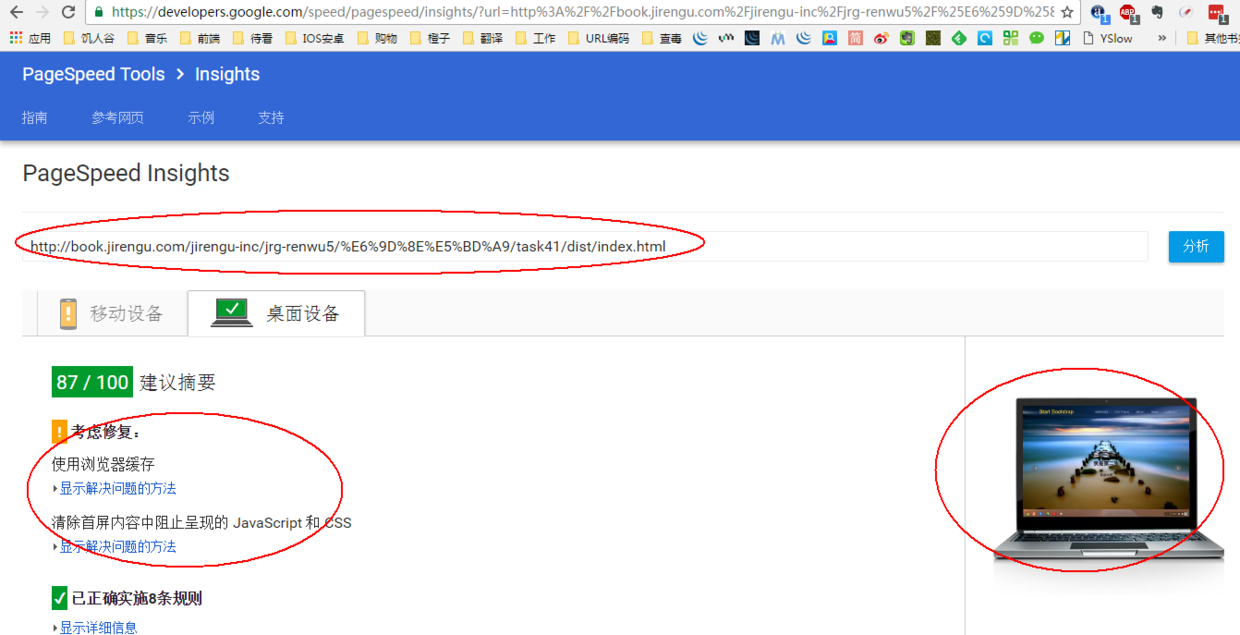
我们把我以前做的那个网页输进去:

它给我的建议是:
1、使用浏览器缓存;
2、清除首屏内容中阻止呈现的 JavaScript 和 CSS;(它指出我的网页中有2个阻止呈现的 CSS 资源,这样会导致呈现网页的过程出现延迟。);
另外:它还评判网站在移动端的性能及相应的适配情况。(由于我并未为移动端适配,因此它给出了提醒--此网页可能无法通过 Google 的移动设备适合性测试)

3、DynaTrace Ajax Edition
>
dynaTrace Ajax Edition 是一个强大的底层追踪、前端性能分析工具。您可以利用它来分析页面渲染时间、DOM方法执行时间,甚至可以看到JS代码的解析时间。
关于DynaTrace Ajax Edition的介绍可见前端性能分析工具:dynaTrace Ajax Edition及dynaTrace Ajax:前端性能分析利器
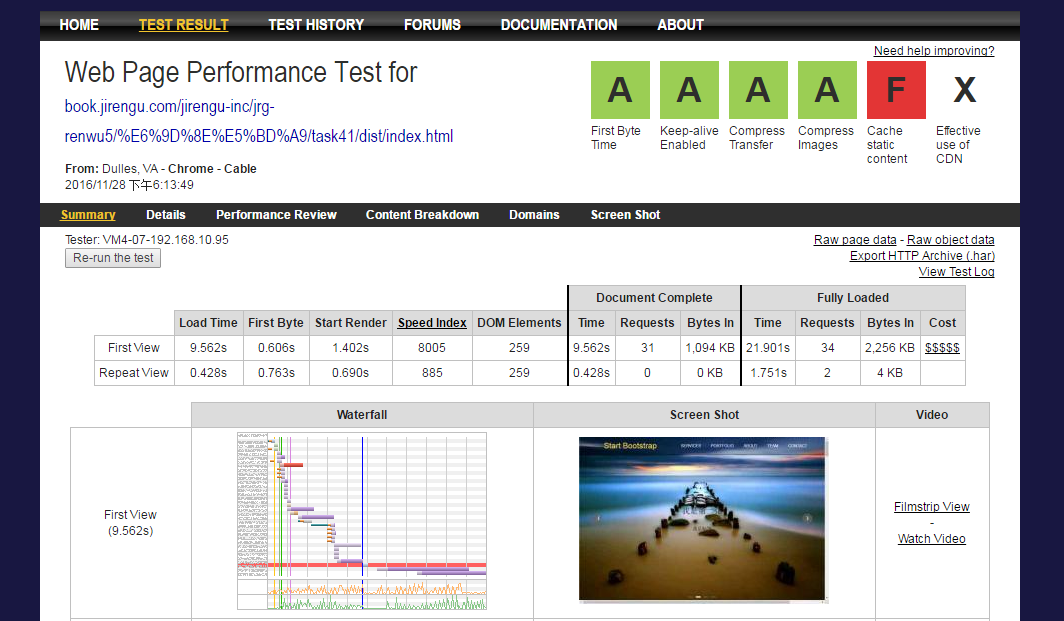
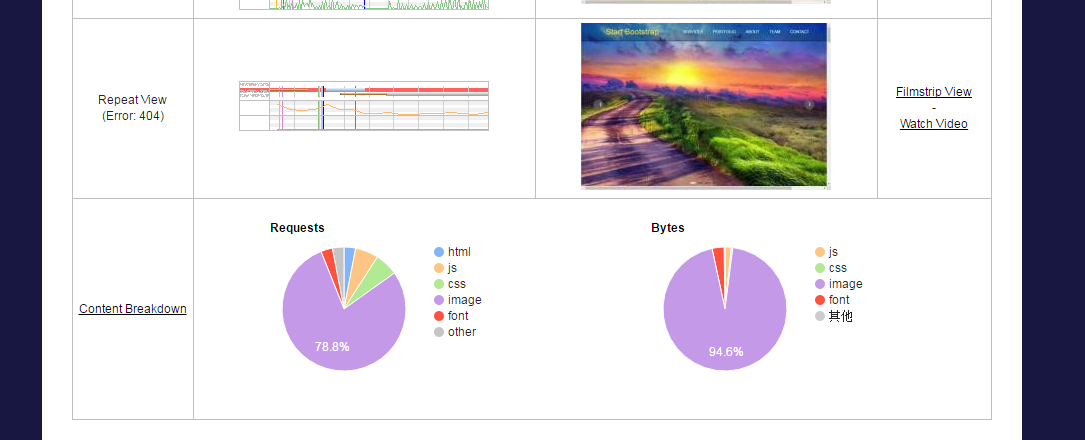
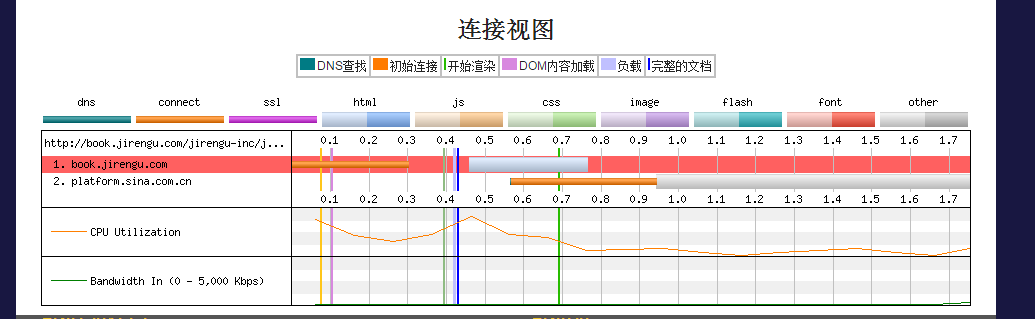
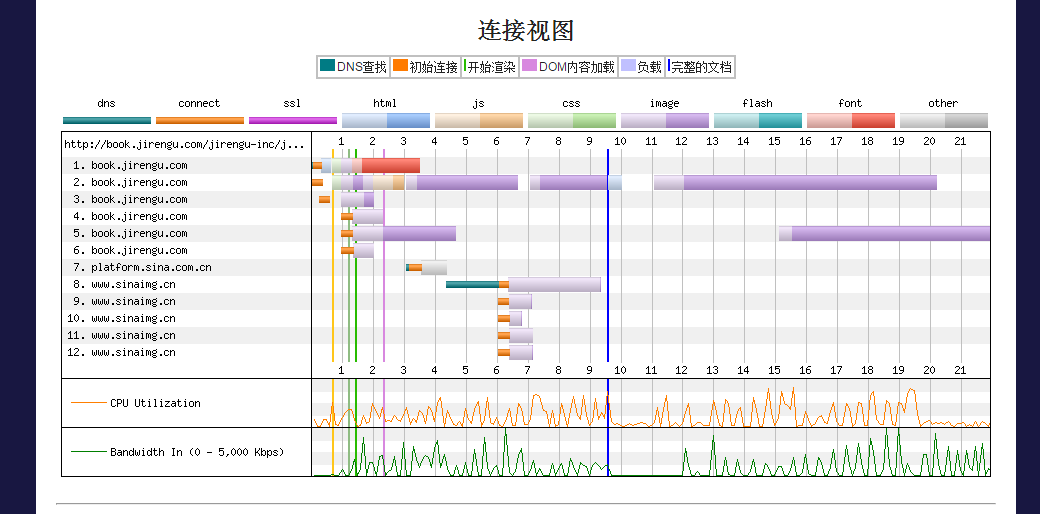
4、webpagetest
这个网站也是谷歌旗下的产品,将需测试的网址输入后稍等片刻,便可看到很多详细参数,不仅如此,我们还可以看到我们网站在被访问时的录屏( 部分)和过程截图。
例如我将前面提到的网站输进webpagetest后,它便给我生成了一个非常详细的报告:




具体可点击这里进行查看测试结果。
关于WebPageTest测试结果相关参数介绍可见:网站性能测试指标,你真的看懂了?
5、showslow;
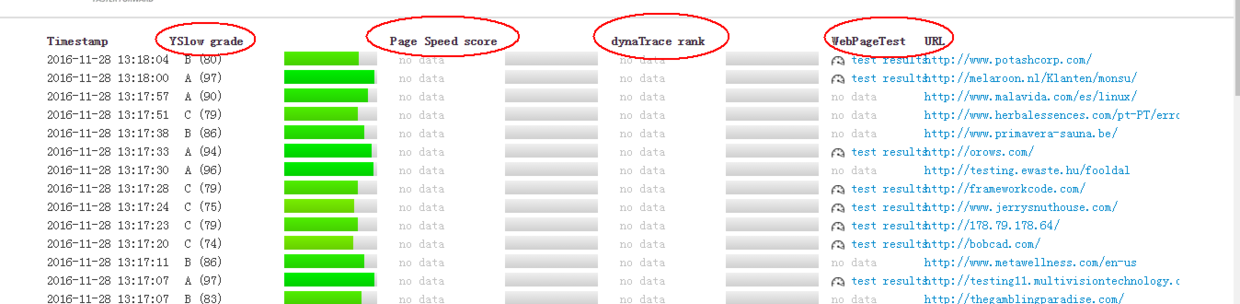
showslow 网站会综合前面4个工具的信息(见下图):

另外,注册后可我们可以添加网址,它会24小时自动帮我们检测YSlow, Page Speed 和 dynaTrace数据。
三、网站性能优化相关书籍
1、《高性能网站建设指南》
2、《高性能网站建设进阶指南》
3、《Web性能权威指南》
四、常见网站性能优化方法
a.对于图片:
1、对于一些小的不经常变化的icon可采用雪碧图技术;
2、采用的图片一定要使用优化后的,否则图片体积太大会严重影响用户体验;
3、对于较多图片的网站可采用懒加载技术,或者设置加载更多的按钮;
4、对于网站的favicon应该使其足够小且其应该可被缓存;
5、不在html中来缩放图片---即原本图片有200px200px 在html中却把它设置成100px100px;
6、img标签避免使用空的src;b.对于css和js:
1、css放在head中,script尽量放在body尾部;
2、发布前js使用r.js工具合并,然后使用gulp工具压缩js及css;
3、js中能使用事件代理就使用事件代理;
4、对于css使用link来替代@improve;
5、使用ajax时尽可能使用get方法;c.对于服务端:
1、使用CDN;
2、使用Gzip压缩;
3、为文件头指定Expires或Cache-Control;
4、配置实体标签(Etags);d.对于cookie:
1、尽量减少cookie的大小;e.对于内容:
1、避免URL重定向及404错误;
2、尽量减少DOM元素的数量及对DOM过多的操作;
3、尽量减少iframe的数量;









网友留言: