如果你的网站严重依赖客户端呈现的 JavaScript,搜索引擎将很难有效地对其进行抓取和索引。在大多数情况下,这意味着你的网站排名不会很好。
了解 Google 如何处理 JavaScript 网站,以及你可以应用哪些JS SEO最佳实践,来使你的 JavaScript 网站其他网站一样出色地运行!
1. 什么是JavaScript SEO?
JavaScript SEO 涵盖了使依赖 JS 的网站在搜索引擎中表现良好所需要做的事情,属于技术搜索引擎优化范畴。
JavaScript 是一种在浏览器本地运行的网络编程语言,可以使网页更栩栩如生。例如,它用于发送通知、个性化网站、自动引入内容更新或在你快到达页面底部时加载新内容等。
你访问的网站基本都严重依赖 JavaScript 来运行,比如Twitter、Facebook、Instagram、YouTube、Netflix等
而且你自己的网站也不可能不使用 JavaScript。它无处不在,而且不会消失。
2.它为什么如此重要?
开发人员会告诉你 JavaScript 很棒,并对 AngularJS、Vue、Backbone 或 React 赞不绝口。他们爱上了JavaScript,因为它可以让他们创建人们喜爱的高度交互的网页;但SEO 会告诉你 ,JavaScript 通常对你的 SEO 性能来说很糟糕。
JavaScript 驱动的网站在 SEO 方面存在的所有根本问题,都源于它是错误的工作工具。JavaScript 框架非常适合用于构建 Web 应用程序。但是,Web 应用程序不是网站。正是 JS 框架的用途和网站的用途之间的这种根本不匹配导致了搜索引擎和 JavaScript 网站之间几乎所有的矛盾。SEO 顾问 Barry Adams
两者说法都是对的,但如果开发人员和 SEO 高效合作时,他们可以取得很好的成果。当他们专注于为访问者和搜索引擎创造最佳体验时,即使是依赖 JavaScript 的网站也可以在搜索中表现出色.
对于依赖 JavaScript 的网站要在搜索中表现良好,搜索引擎能够从初始 HTML 响应中,完全理解你的页面内容以及你的爬网和索引指南是绝对重要的。
3.JavaScript如何影响网站SEO性能?
严重依赖 JavaScript 的网页索引速度很慢。在我们解释原因之前,我们首先需要了解 HTTP 请求的工作原理以及 JavaScript 如何影响网页。
3.1 HTTP 请求的工作原理
当你访问一个 URL 时,你的浏览器会从服务器请求 URL 的内容。如果请求成功,服务器将响应该 URL 的 HTML 文档。此 HTML 文档包含文本,及引用的外部文件,例如图像、CSS 和 JavaScript(如果存在)。如果有js等文件,你的浏览器也会为这些文件创建额外的、单独的请求。
3.2 JavaScript执行开始发挥作用
下一步是让你的浏览器构建 DOM 并开始呈现网页。此过程的一部分是执行修改 DOM 的 JavaScript 代码。这些可以是小修改(例如加载支持聊天)或大修改(例如加载页面的所有内容)。
该页面出现在你的浏览器中,你可以与之交互。但是,大量修改 DOM 的 JavaScript 渲染会增加页面对访问者进行交互所需的时间。
我们将这些修改称为 DOM客户端渲染(简称“CSR”)——在客户端完成的 JavaScript 渲染,在本例中为你的浏览器。JavaScript 渲染速度可能由于各种原因而变慢,例如需要引入大量内容、需要发出大量额外请求以及低效代码。
例如,许多 WordPress 主题因 JavaScript 而变得非常臃肿,因为它们加载了大量(通常是不必要的)JavaScript 库。谷歌的 Lighthouse 甚至提出了替代的 JavaScript 库。
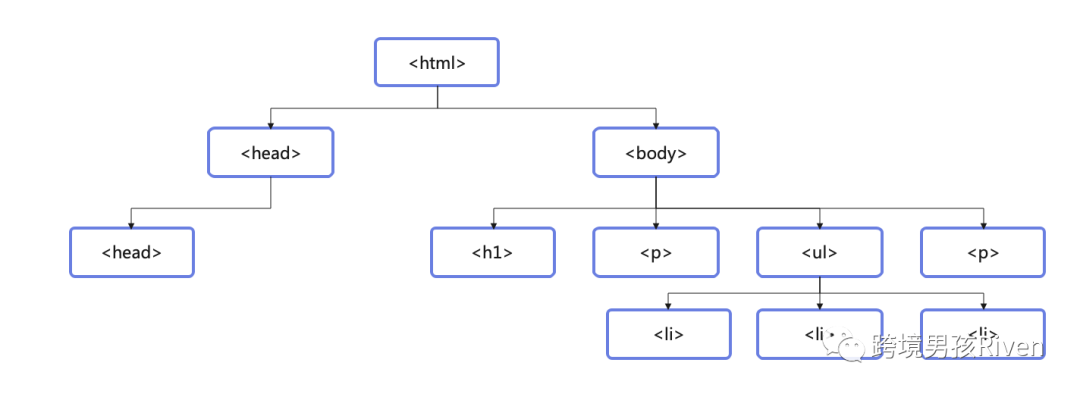
3.3 什么是 DOM?
上面我们提到了“DOM”。DOM 是web 页面的完全的面向对象表述,它能够使用如JavaScript 等脚本语言进行修改。

DOM 代表文档对象模型:
文档(Document):这是指网页。
对象(Object):网页上的每个元素(例如<head></head>、<body></body>、<title></title>、<h1></h1> 、<p></p>等)
模型(Model):描述在文档中的层次结构(例如在<head></head>)中的<title></title>)
3.4 存在的问题?
如果你的浏览器需要几秒钟才能完全呈现网页,并且页面源不包含太多正文内容,那么搜索引擎将如何确定该页面的内容?
搜索引擎将需要呈现页面内容,类似于你的浏览器所做的CSR,但不会在屏幕上显示,因为使用的是“无头浏览器”。
与仅下载 HTML 相比,渲染 JavaScript 非常耗费资源(可能要几十倍)。这就是为什么搜索引擎不会呈现他们遇到的每个页面。
早在 2016 年 7 月,谷歌就表示他们发现了超过 130 万亿份文件,可以肯定地说,从那时起,文档数量大幅增加。
Google 没有能力呈现所有这些页面。他们甚至没有能力抓取所有这些页面——这就是为什么每个网站都有指定的抓取预算。
网站也有分配的渲染预算。这让 Google 可以优先考虑他们的渲染工作,这意味着他们可以花更多的时间来渲染他们希望访问者更频繁地搜索的页面。
这反过来会导致严重依赖 JavaScript 网页的索引速度比“常规”HTML 页面慢得多。如果你的网页未编入索引,它们将无法排名,也不会获得任何自然流量。
4. Google如何处理网站中的JavaScript?

Google 的抓取、索引、渲染和排名流程图
上图从概念上解释了谷歌从抓取到排名的过程。这已经很大的进行简化了,实际上,成千上万的子流程参与其中。
我们将解释该过程的每一步:
爬行队列(Crawl Queue):它跟踪每一个需要爬取的URL,并不断更新。
抓取工具(Crawler):当抓取工具(“Googlebot”)从 接收 URL 时Crawl Queue,它们会请求其 HTML。
处理(Processing):分析 HTML, a) 将找到的 URL 传递给Crawl Queue抓取;b) 对索引的需求进行评估——例如,如果 HTML 包含一个meta robots noindex,那么它就不会被索引(也不会被渲染)。还将检查 HTML 是否有任何新的和更改的内容。如果内容没有改变,索引就不会更新。c) 根据页面对 JavaScript 的依赖程度评估渲染需求。需要呈现的 URL 添加到Render Queue。请注意,当渲染仍在进行时,Google 已经可以使用初始 HTML 响应;d) URL 是规范化的(请注意,这超出了规范链接元素;其他规范化信号,例如 XML 站点地图和内部链接也被考虑在内)。
渲染队列(Render Queue):它跟踪每个需要渲染的 URL,类似于Crawl Queue,也是不断更新的。
渲染器(Renderer):当渲染器(Web 渲染服务,简称“WRS”)接收到 URL 时,它会渲染它们并将渲染后的 HTML 发回进行处理。重复步骤 3a、3b 和 3d,但现在使用呈现的HTML。
索引(Index):Google分析内容以确定相关性、结构化数据和链接等,并开始(或重新)计算 PageRank 和布局。
排名(Ranking):排名算法从索引中提取信息,为谷歌用户提供最相关的结果。
因此,为了让 Google 理解依赖 JavaScript 的网页,它需要经历完整的呈现阶段
将需要抓取的网址转发到Crawl Queue;
将需要索引的信息转发到Index阶段。这使得整个抓取和索引过程非常低效和缓慢。
想象一下,有一个包含 50,000 个页面的网站,Google 需要执行双重传递并呈现所有这些页面。这不会很顺利,并且会对你的 SEO 性能产生负面影响——你的内容需要很长时间才能推动产生有机流量,并提供投资回报。
不要阻止 CSS 和 JavaScript 文件以尝试保留抓取预算,因为这会阻止搜索引擎呈现你的页面——导致你的页面很难被搜索引擎理解,并且不可避免地导致 SEO 性能不佳。
请放心,继续阅读,你将学会如何解决这个问题。
5. JavaScript SEO最佳实践
5.1 避免搜索引擎必须渲染完你的页面
根据最初的 HTML 响应,搜索引擎需要能够完全理解你的网页内容,以及你的抓取和索引指令。如果他们做不到,你将很难让你的网页获得具有竞争力的排名。
尽管谷歌在渲染 JavaScript 方面做得越来越好,但我们不应该纯依赖它。请记住,与仅解析 HTML 相比,无头 Chrome 呈现的 JavaScript 对 Google 来说占用的资源要多得多。如果你在网站上使用 JavaScript,请尽可能确保即使在禁用 JavaScript 的情况下也能提供你的内容、图像和链接。
5.2 在初始 HTML 响应中包含基本内容
如果你不能阻止你的页面需要被搜索引擎渲染,那么至少要确保<head>通过 JavaScript 加载基本内容,例如进入 HTML 部分的标题和元元素,以及重要的正文内容。
它们应该包含在初始 HTML 响应中。这使 Google 能够对你的页面产生良好的第一印象。
请注意,这也适用于选项卡式内容。例如,在产品详细信息页面上,确保隐藏在选项卡后面的内容包含在初始 HTML 响应中,并且不需要执行 JavaScript 代码来将其拉入。
5.3 所有页面都应具有唯一的 URL
你网站上的每个页面都需要有一个唯一的 URL;否则谷歌将很难探索你的网站并弄清楚你的网页需要排名的内容。
不要使用 URL 中的片段来加载新页面,因为 Google 大多会忽略这些片段。虽然访问者在 上查看你的“关于我们”页面可能没问题https://example.com#about-us,但搜索引擎通常会忽略该片段,这意味着Google不会了解该 URL。
5.4 在初始 HTML 响应中包含导航元素
所有导航元素都应出现在 HTML 响应中。包括你的主导航,但不要忘记你的侧边栏和页脚,重要的上下文链接等。
尤其是在电子商务中,有一点很重要:分页。虽然无限滚动带来了很酷的用户体验,但它对搜索引擎效果不佳,因为它们不与你的页面进行交互。因此他们无法触发加载其他内容所需的任何事件。
下面是需要避免的错误示例,因为它需要 Google 呈现页面才能找到链接:
<a onclick="goto('https://example.com/products/schoes')">相反,而应该这样做:
<a href="https://example.com/products/shoes">
5.5 发送清晰、明确的索引信号
Google 敦促网站所有者发送清晰明确的抓取和索引信号。在这里将分享几个指令,并解释为什么在处理 JavaScript SEO 时非常重要。
5.2.1 元机器人指令
使用 JavaScript 覆盖元机器人指令会导致麻烦。原因如下:
如果初始 HTML 响应中包含了一个
<meta name="robots" content="noindex, follow" />,然后再使用 JavaScript 注入并使用index, follow覆盖,那么 Google 将不会发现它,因为在看到该内容后noindex,他们决定不在其上花费宝贵的渲染资源。最重要的是,即使他们发现noindex已更改为index,谷歌通常会遵守最严格的指令,noindex在这种情况下就是更严格的。
但是,如果你反过来做,拥有<meta name="robots" content="index, follow" />然后使用 JavaScript 将index更改为noindex呢?在这种情况下,Google 可能只会将该页面编入索引,因为根据初始 HTML 响应,它是允许的。但是,只有在页面呈现后,Google 才会发现noindex并从其索引中删除该页面。在(短暂的)一段时间内,你不想被编入索引的页面实际上被编入索引甚至可能排名。
5.2.2 规范链接canonical link
覆盖规范链接同样会造成混乱。2018年5月, John Mueller 说:“我们(目前)只在最初获取的非渲染版本上处理 rel=canonical。”,Martin Splitt在 2020 年 11 月说这种“未定义的行为”导致谷歌方面的猜测——这确实是你应该避免的事情。
通过 JavaScript 注入规范链接,会导致 Google 仅在规范链接抓取并呈现你的页面后才发现规范链接。我们已经看到 Google 开始抓取大量具有唯一 URL 的个性化页面的实例,因为规范链接未包含在初始 HTML 响应中,而是通过 JavaScript 注入的。这是对抓取预算的浪费,应该避免。
5.2.3 rel="nofollow" 链接属性值
rel="nofollow"使用 JavaScript将属性值添加到链接也是如此。Google 的抓取工具只会提取这些链接并将它们添加到抓取队列中。它们在 Google 能够呈现页面之前就被抓取,从而导致发现rel="nofollow". 同样,这是对抓取预算的浪费,会导致混乱。
相反,rel="nofollow"存在链接属性值并使用 JavaScript 将其删除将不起作用(类似于元机器人指令),因为 Google 将遵守最严格的指令。
5.2.4 其他指令
不要忘记在你的初始 HTML 响应中也包含其他指令,例如:
链接 rel="prev"/"next" 属性
link rel="alternate" hreflang 属性
link rel="alternate" 移动属性
链接 rel="amphtml" 属性
5.6 让搜索引擎访问你的 JavaScript 文件
确保你没有意外地阻止搜索引擎通过你的robots.txt 文件访问你的 JavaScript 文件,从而导致搜索引擎无法正确呈现和理解你的页面。
5.7 删除渲染阻塞 JavaScript
Render-blocking JavaScript 是会减慢网页呈现速度的 JavaScript 代码。从用户体验的角度来看,这是很糟糕的,从 SEO 的角度来看也是如此,因为你想让 Google 尽可能快速、轻松地呈现你的网页。
为避免额外的网络请求,请使用内联 JavaScript。最重要的是,按照下一节中的描述应用延迟加载。
删除渲染阻塞 CSS
我们知道我们讨论的是 JavaScript,但 CSS 也有可能会阻塞渲染。优化这些是齐头并进的,所以也要研究一下。例如,你可以内联一些很少使用的 CSS。
5.8 利用代码拆分和延迟加载
想象一下这种情况:你的主页严重依赖 JavaScript,而你所有其他页面对 JavaScript 的使用有限。然后,如果你在请求站点上的任何页面时加载所有“仅限主页”的 JavaScript 文件,效率会非常低下。
因此,最重要的是,应用代码拆分来立即加载需要的 JavaScript,然后延迟加载其余部分。这使你的页面能够快速加载并变得交互。
5.9 用loading属性实现图片懒加载
延迟加载图像是提高页面加载速度的好方法,但你不希望 Google 必须完全渲染页面才能确定包含哪些图像。
随着加载属性的引入,不再需要通过 JavaScript 实现延迟加载。Chromium 支持的浏览器(Chrome、Edge 和 Opera)以及 Firefox 为 loading 属性提供本机支持。
请参阅下面的通过加载属性示例包含的图像:
<img src="/images/cat.png" loading="lazy" alt="Black cat" width="250" height="250">
通过 loading 属性包含图像,你可以两全其美:
搜索引擎能够直接从 HTML 中提取图像 URL(无需渲染)
你访问者的浏览器知道延迟加载图像
5.10 利用 JavaScript 缓存并使用内容哈希
为了不影响你网站的用户体验,Google 积极缓存 JavaScript。如果你的 JavaScript 代码不经常更改,那很好,但如果更改了怎么办?然后你需要能够让谷歌快速拉取最新版本。
将内容哈希添加到你的 JavaScript 文件名,包括文件名,例如:
main.2a846fa617c3361f.js
example.117e1c5c1e1838c3.js
runtime.9bdf68f2f1992a3d.js
当你的 JavaScript 代码更改时,哈希值会更新,并且 Google 知道他们需要请求它。
5.11 不要假设每个人都拥有最新 iPhone 和良好网络环境
不要错误地认为每个人都带着最新款的 iPhone ,并且可以访问 4G 或 WiFi 。大多数人不,因此请务必在不同的旧设备以及较慢的连接上测试你的网站的性能。并且不要仅仅依赖实验室数据;相反,依靠现场数据。
6 渲染选项
很明显,完全依赖客户端(浏览器或爬虫)执行 JavaScript 代码的客户端渲染,会对整个爬虫、索引和排名过程产生负面影响。
你还可以采取其他方式来防止 JavaScript 拖累你的 SEO 性能。
虽然有很多渲染选项(例如预渲染),但涵盖所有选项超出了本文的范围。因此,我们将涵盖最常见的呈现选项,以帮助为搜索引擎(和用户)提供更好的体验:
服务器端渲染
动态渲染
6.1 服务器端渲染
服务器端渲染是在将网页发送到客户端(浏览器或爬虫)之前在服务器上渲染网页的过程,而不是仅仅依靠客户端来渲染它们。
这个呈现过程是实时发生的,并且访问者和 Googlebot 是一样的。JavaScript 代码仍然可以利用并在初始加载后执行。
优点:
对搜索引擎重要的每个元素都可以在初始 HTML 响应中轻松获得
它提供快速的First Contentful Paint(“FCP”)
缺点:
第一个字节(“TTFB”)的时间较慢,因为服务器必须动态呈现网页
6.2 动态渲染
动态呈现意味着服务器根据发出请求的人做出不同的响应。如果它是一个爬虫,服务器呈现 HTML 并将其发送回客户端,而访问者需要依赖客户端呈现。
此渲染选项是一种解决方法,只能临时使用。虽然这听起来像是伪装(Cloaking 或者称为斗篷),但谷歌并不认为动态渲染是Cloaking,只要动态呈现对两种请求类型产生相同的内容。

优点:
对搜索引擎重要的每个元素都可以在发送给搜索引擎的初始 HTML 响应中轻松获得
它通常更容易和更快地实施
缺点:
它使调试(debug)变得更加复杂
7 如何检查我呈现的页面的外观?
你可以使用 Mobile-Friendly Test 工具测试页面,可以向你展示渲染页面的样子,切换到SCREENSHOT屏幕截图即可:

不用担心你的页面在屏幕截图中被截断;那完全没问题。你还可以使用Google Search Console 的 URL Inspection tool检查呈现的页面。
请注意,你还可以访问HTML选项卡,也有助于调试。
8 渲染预算
在 Google 搜索中呈现 JavaScript 强大的网站会被推迟,直到 Googlebot 有可用的资源来处理该内容。Google Tom Greenaway,Google I/O
正如你想的那样,Google 需要在渲染中设置优先级,因为并非所有网站都是平等的。因此,网站有分配的渲染预算。这使 Google 可以花更多时间来呈现他们希望访问者更频繁地搜索的页面。
这会导致严重依赖 JavaScript 的网页的索引速度比“常规”HTML 页面慢得多,尤其是当这样的网站落在最后一个渲染括号中时。
9 社交媒体爬虫怎么样?
来自 Facebook、Twitter、LinkedIn 和 Slack 的社交媒体爬虫也需要能够轻松访问你的 HTML,以便它们能够生成有意义的片段。
如果他们找不到页面的 OpenGraph、Twitter Card 标记或你的标题/元描述,他们将无法生成摘要。这意味着你的代码段看起来很糟糕,而且你很可能不会从这些社交媒体平台获得太多流量。

常见疑问
? Google 爬虫是否运行 JavaScript?
不会,Google 的抓取工具不运行 JavaScript。如果 Google 确定需要更好地理解页面及有渲染预算,JavaScript 渲染就会发生,详情见上文中4部分说明。
? Google 机器人抓取什么内容?
Google 的抓取工具会不断寻找新内容,当他们找到新内容时,就会有一个单独的进程对其进行处理。该过程将首先查看初始 HTML 响应。此响应需要包括所有基本内容,以便搜索引擎了解该页面的内容以及它与其他页面的关系。
? Facebook 可以渲染 JavaScript 吗?
不能。因此,强烈建议使用服务器端渲染或动态渲染,也需要使用需要使用到OpenGraph、Twitter Card 标记。否则,在Facebook(和其他社交媒体平台)在分享链接时,将无法为你的 URL 生成一个好的片段。








