1.最小化HTTP请求
据Yahoo工程师称,网页加载时间的80%用于下载页面的不同部分,例如图像,样式表和脚本。这些元素中的每个元素都会发出HTTP请求,因此页面上的组件越多,页面呈现所花费的时间就越长。最小化您的请求的第一步是弄清楚您的站点当前有多少,以此作为基准。
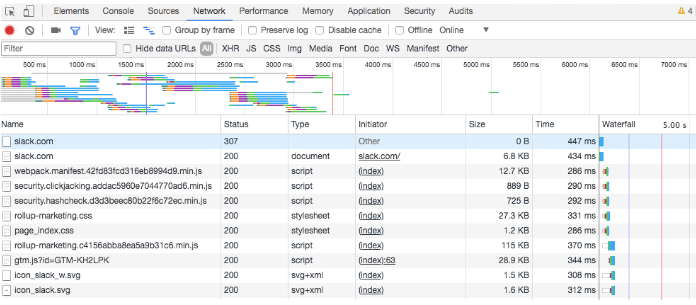
如果使用的是GoogleChrome浏览器,则可以使用浏览器的开发人员工具查看您的网站发出了多少个HTTP请求。
右键单击要分析的页面,然后单击“检查”,然后单击“网络”选项卡。(如果您没有看到“网络”标签,则可能需要通过将左侧边框拖动到左侧来展开“开发人员工具”侧边栏。)

“名称”列显示页面上的所有文件,“大小”列显示每个文件的大小,“时间”列显示加载每个文件需要多长时间。在左下角,您还将看到该网站发出的请求总数。减少此请求数量将加快您的网站速度,浏览文件并查看是否有必要。
您可能不会立即注意到这些,但是其中一些可能是需要合并的项目,我们将在后续步骤中进行研究。
2.缩小并合并文件
现在,您知道您的网站发出了多少请求,您可以开始减少该请求。最好的入门指南是HTML,CSS和JavaScript文件。这些是非常重要的文件,因为它们决定了网站的外观。它们还会增加您的网站在用户每次访问时提出的请求数量。您可以通过“缩小”并合并文件来减少此数量。这样可以减少每个文件的大小以及文件总数。
如果您使用模板化的网站构建器,这尤其重要。这些使构建网站变得容易,但有时会创建凌乱的代码,从而大大降低您的网站速度。
缩小文件涉及删除不必要的格式,空格和代码。由于每段不必要的代码都会增加页面的大小,因此消除多余的空格,换行和缩进非常重要。这样可以确保您的页面尽可能的简洁。组合文件的确像是听起来那样。如果您的站点运行多个CSS和JavaScript文件,则可以将它们组合为一个。
有几种方法来缩小和合并文件,并且如果您的站点在WordPress上运行,则WPRocket之类的插件可使该过程变得相当简单。

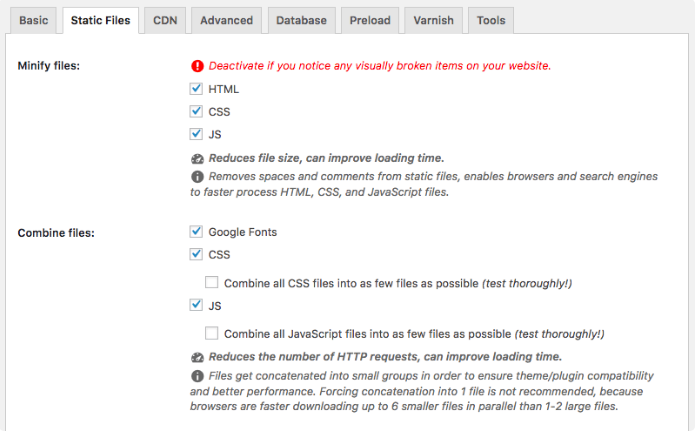
如果您安装了此插件,请转到“静态文件”标签,然后检查要缩小和合并的文件。加快您的网站缩小,这可以包括HTML,CSS和JavaScript文件以及Google字体。
然后,点击“保存更改”以完成该过程。您可以重新加载页面,然后再次查看开发人员工具以查看所做更改的影响。当涉及到您的网站时,精益求精是更好的选择。页面上的元素越少,浏览器使页面呈现所需的HTTP请求就越少-加载速度也就越快。

网友留言: