近期有商家咨询,如何在shopify网站的底部菜单中,对政策页添加 nofollow?
今天发下代码定制教程。
先简单介绍下什么是nofollow 标签?
链接上的 nofollow 标记,告诉搜索引擎不要将链接资产从源页面传递到目标站点。它们还旨在防止搜索引擎跟踪链接并通过它发现更多内容。
nofollows 的常见用途包括:
评论和论坛帖子中的链接,或您无法控制的任何其他内容。它们还可以在许多付费链接、嵌入的小部件或信息图表、来宾帖子中的链接或任何你仍想将链接到,但不一定希望搜索引擎跟踪和抓取的偏离主题的内容中找到。
做技术SEO 还是会选择性地使用 nofollow链接,将内部 PageRank 引导到更重要的页面。
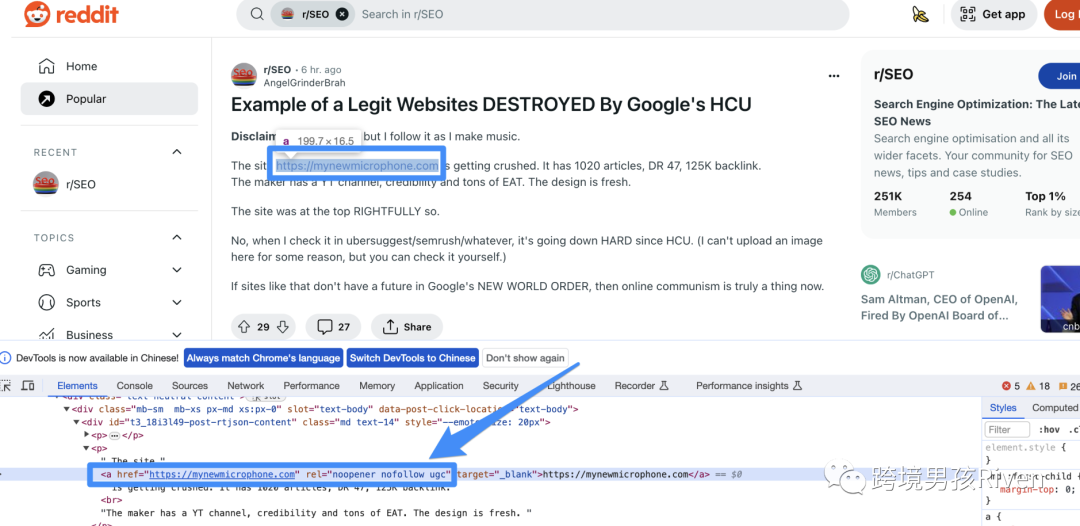
比如Reddit网站帖子中的链接,如下图:

Nofollow 标签可以加在哪?
Nofollow 标签可以添加到以下两个位置之一:
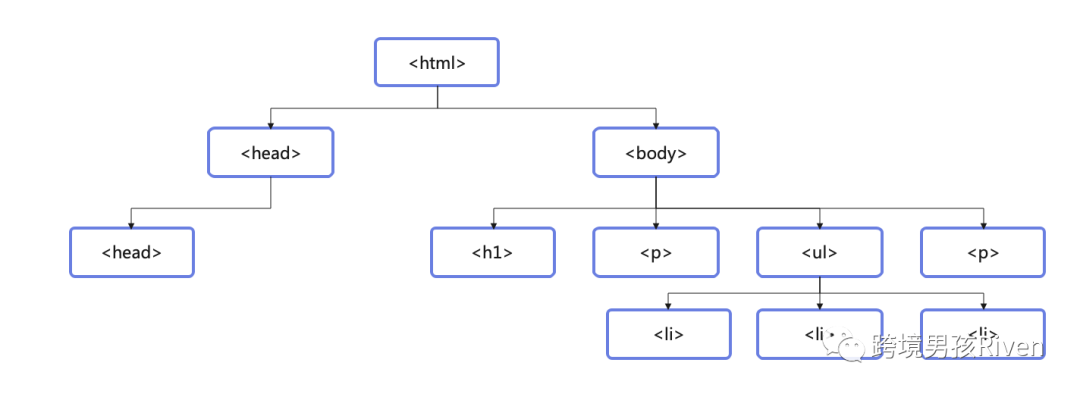
页面的 <head>(nofollow 该页面上的所有链接):
<meta name=”robots” content=”nofollow” />
链接代码(nofollow 单个链接):
<a href=”example.html” rel=”nofollow”>示例页面</a>
nofollow 不会阻止链接页面被完全抓取;它只是阻止通过该特定链接对其进行爬网。我们自己的测试表明,Google 不会抓取通过 nofollow链接找到的 URL。
谷歌表示,如果另一个网站链接到同一页面而不使用 nofollow 标签,或者该页面出现在站点地图中,该页面可能仍会出现在搜索结果中。同样,如果搜索引擎已经知道该 URL,则添加 nofollow 链接不会将其从索引中删除。
如何在shopify中添加Nofollow 标签?
找到要添加nofollow的url位置,一般在链接 <a> 标签中,根据需要写判断逻辑,添加 rel="nofollow" 属性。
这里以常见的底部菜单的政策链接为例。
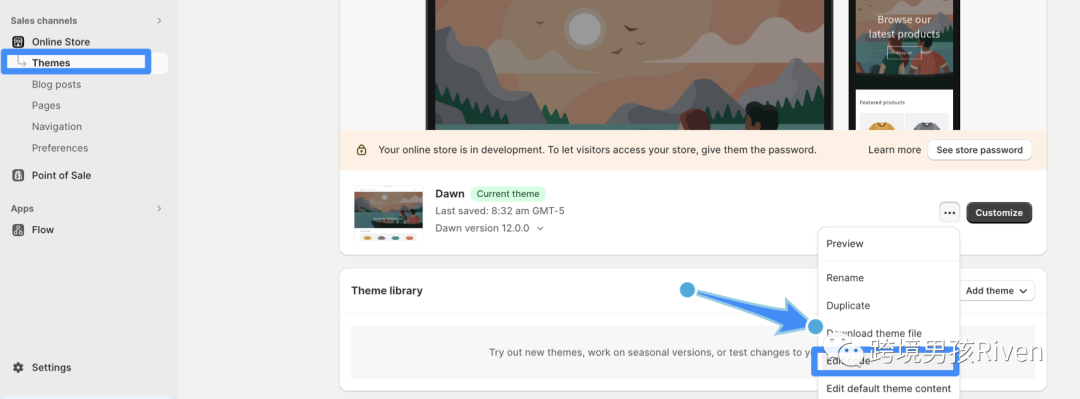
1. 在Shopify/SHOPLINE 后台- 在线商店 - 主题 - 点击编辑代码按钮

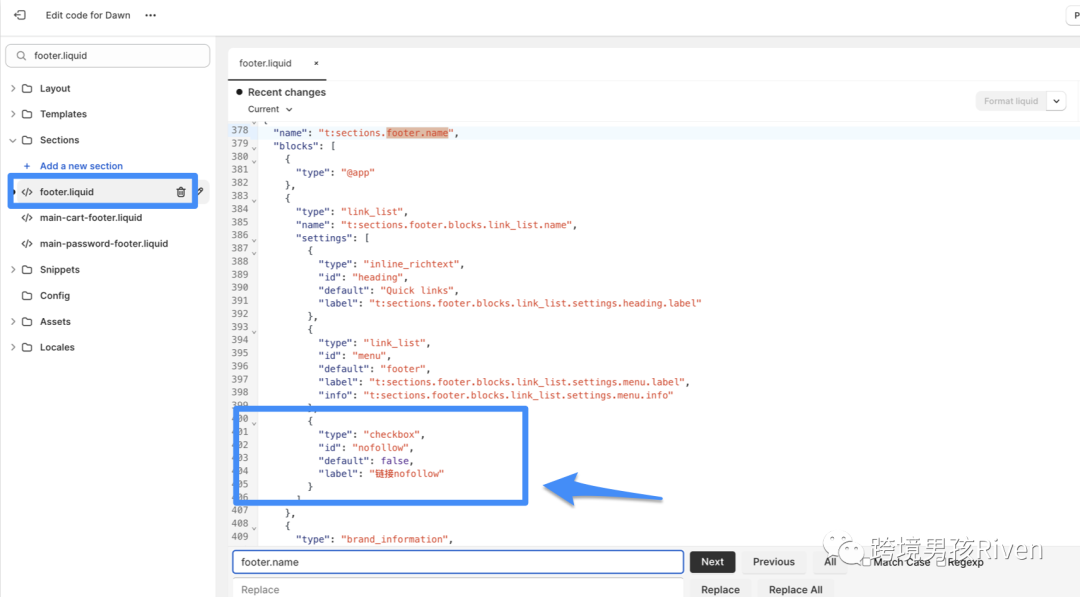
2.搜索 footer.liquid 文件夹,再搜索 sections.footer.name

3.在下方新增配置 nofollow block
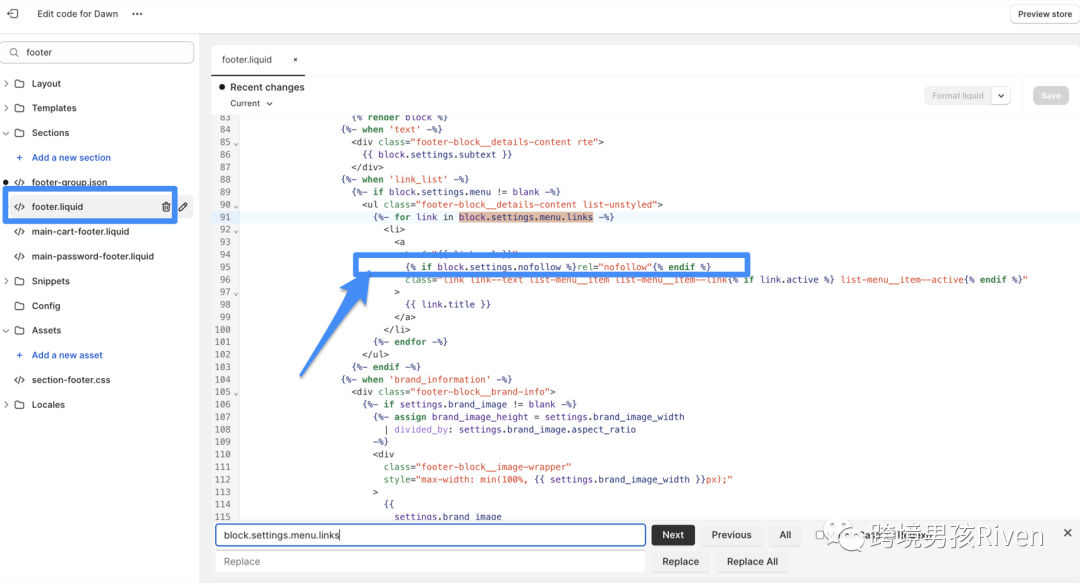
{ "type": "checkbox", "id": "nofollow", "default": false, "label": "链接nofollow" }4.搜索 block.settings.menu.links,如图在此处添加代码
{% if block.settings.nofollow %}rel="nofollow"{% endif %}
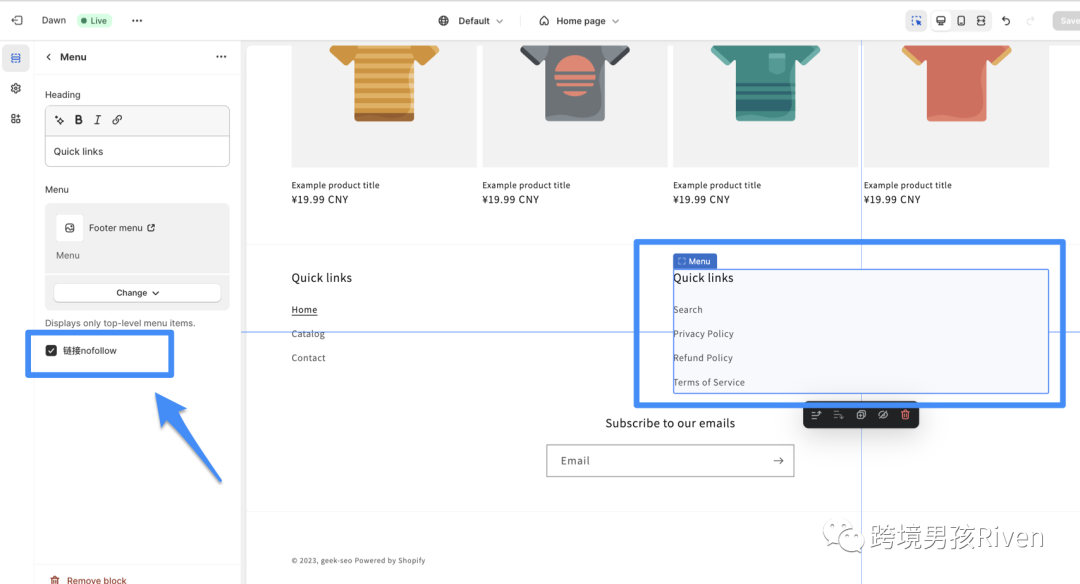
5.进入编辑器,对footer菜单section下的menu block,配置政策链接,然后勾选「链接nofollow」即可

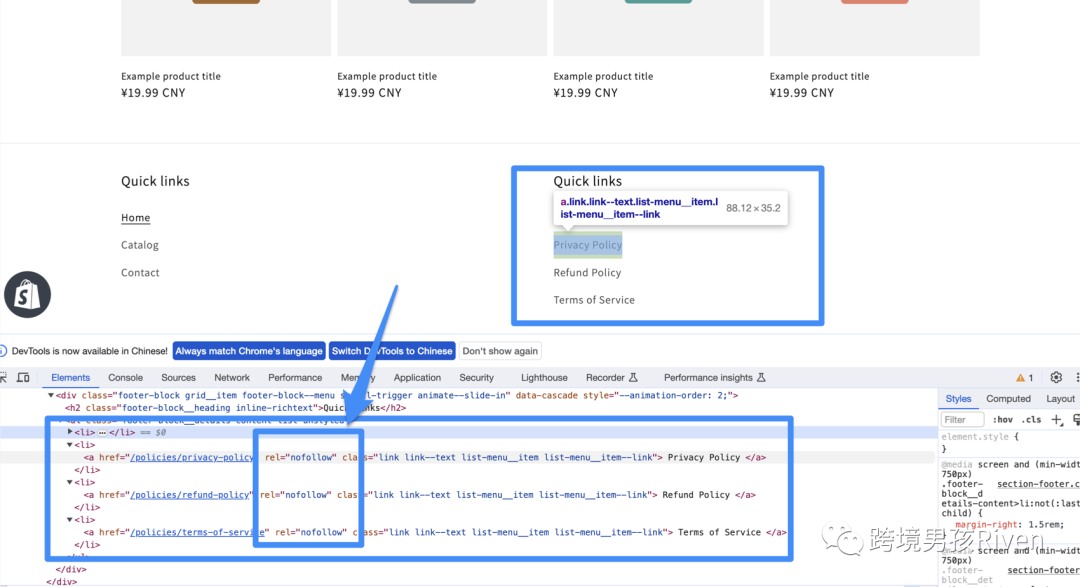
6. 访问c端页面,检查底部链接的nofllow属性

--- 要注意,这种改主题代码的方式,会使得你的Shopify/SHOPLINE主题私有化(后续不会跟官方主题更新迭代),请谨慎合理使用。
另外简单了解下,2019 年 9 月,Google 宣布更新 其 nofollow 指令,并引入了两个新的链接属性,它们是:
rel=“sponsored” – sponsored 属性应用于识别用于广告目的的链接,其中有赞助和补偿协议。
rel=“ugc” – 作为用户生成内容的属性,建议用户生成内容网站内的链接使用此值,例如论坛帖子和博客评论。









网友留言: