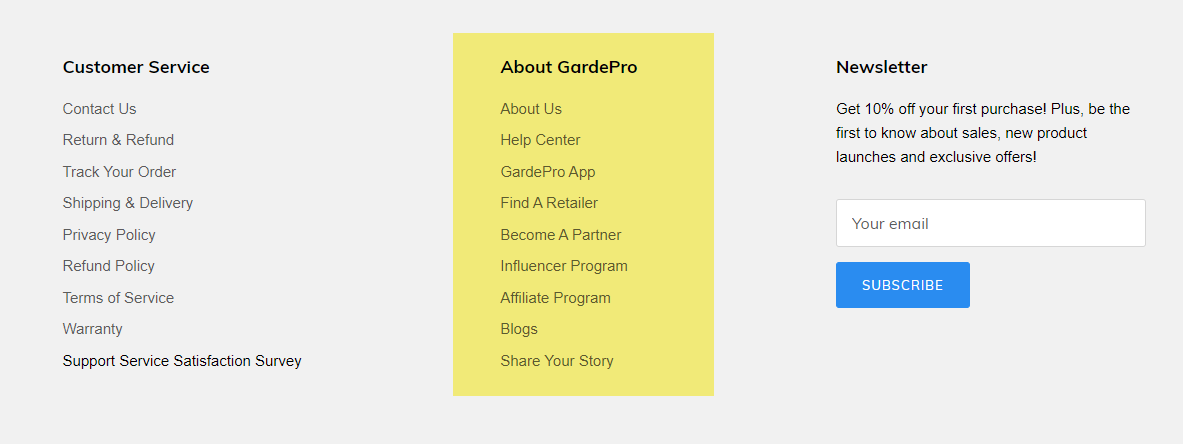
有些时候我们不想将权重传递给其他网站,但是又想在页脚放置一些链接方便顾客转移。或者又是一些其他原因,反正应为所以你就是想在页脚菜单中实现这个功能。

最简单有效的办法就是通过修改主题footer.liquid相关的代码来实现。
在footer.liquid,或者footer-menu.liquid中寻找
for link in linklists[block.settings.menu].links
相关的代码,类似:
{%-forlinkinlinklists[block.settings.menu].links-%}
<li><ahref="{{link.url}}">{{link.title}}</a></li>
{%-endfor-%}或者
{%forlinkinlinklists[block.settings.menu].links%}
<li>
<ahref="{{link.url}}"{%iflink.title.size<25%}class="no-wrap"{%endif%}>
{{-link.title-}}
</a>
</li>
{%endfor%}等…
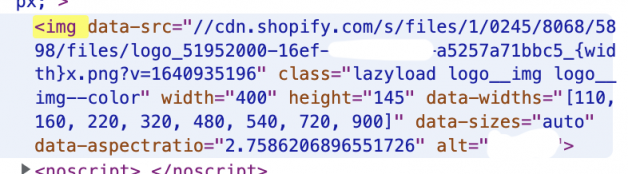
在<a href=”{{link.url}}“***>这里{{link.url}}”后面增加代码
{% if link.title == 'Aliexpress' or link.title == 'Shopee' or link.title == 'Lazada' %}rel="nofollow"{% endif %}>这样页脚对应名字的菜单链接就变成Nofollow了。
*修改代码前记得先备份主题,修改后应该检查效果。